ドラッグアンドドロップHTMLフォームビルダーを使用して、タスク固有のカスタマイズ可能なフォームを構築します。 FORIOは自己ホストされ、API駆動型であり、フォームとデータ管理を提供します。

概要
急速に成長しているビジネスニーズには、一般の取引と関与に直接属する多くの事業があります。このエンゲージメントは、物理的または仮想的なものである可能性があります。サービスを提供することであり、データやフィードバックを収集することもあります。一方、エンタープライズ組織は、製品とサービスに関する顧客のデータを収集する傾向があります。したがって、データの量は、関連するオーディエンスへのリーチによって異なります。次に、データ管理はもう1つの重要なタスクであり、計り知れない注意を要求します。 ただし、企業部門はオンラインフォームを使用して、データ収集に関連するニーズを満たしています。連絡先フォーム、苦情フォーム、顧客フィードバックフォーム、入場フォームなど、多くのフォームが含まれる可能性のある多くのWebサイトがあります。これで、これらのフォームと送信データを構築、管理する手間になります。ここにform.ioがあります。 Form.ioは、フォームの構築およびデータ管理機能を提供するオープンソースのブートストラップフォーム作成者です。最近では、2020年にトップ5のオープンソースオンラインフォームビルダーをカバーする記事を公開しました。このブログ投稿では、次のポイントをカバーすることにより、LocalHostでのセットアッププロセスとともに、このBootstrap Form Creatorを検討します。
form.ioとは何ですか?
Form.ioは無料のオープンソースフォームビルダーです。自己ホスト、多言語、マルチテナントソフトウェアです。この html form creator は、ユーザーとフォームのロールベースのアクセス許可を提供します。 Form.ioはOAuth認証を提供し、GoogleやFacebookなどの人気のあるIDプロバイダーを使用してユーザーをログインできます。さらに、このHTMLフォームビルダーはサーバーレスアーキテクチャに基づいており、ユーザーは単一のコードを配置するだけでフォームを他のアプリケーションに生成および埋め込むことができます。ユーザーインターフェイスに関する限り、ドラッグアンドドロップ機能を備えた論理ユーザーインターフェイスを提供します。片側には、ユーザーが必要なフォームを構築するためにドラッグアンドドロップできるさまざまなHTML要素があります。ユーザーは、機能を強化するためにカスタムJavaScriptを注入できます。さらに、ユーザーはCSSを使用してフォームの外観と感触を変更できます。フォームの提出とアクセスを制御するための規定があります。ただし、この無料のHTMLフォームメーカーはJavaScriptで記述されており、すべてのソースコードはgithubで入手できます。 form.ioは幅広い機能を提供します。主要な機能を以下に示します。
- メールフォームの送信
- データ管理
- OAuthプロバイダー
- 埋め込み可能なフォーム
- レイアウトフレンドリー
localhostでform.ioをセットアップする方法は?
フォームビルダーチュートリアルのこのセクションでは、localhostでform.ioをセットアップする方法を確認します。展開と開発に関する包括的なドキュメントを提供するため、セットアップは簡単です。 さらに進む前に、次の前提条件をインストールしていることを確認してください。
- ギット
- nodejs
- Mongodb 上記の前提条件がインストールされたら、次のコマンドを実行します。
mkdir formio<br>cd formio
次に、次のコマンドを実行して、このアプリケーションのソースコードをクローン化します。
git clone https://github.com/formio/formio.git
クローンが成功した場合、依存関係をインストールするために次のコマンドを実行します。
cd formio <br>npm install
その後、次のコマンドでアプリケーションを実行します。
npm start
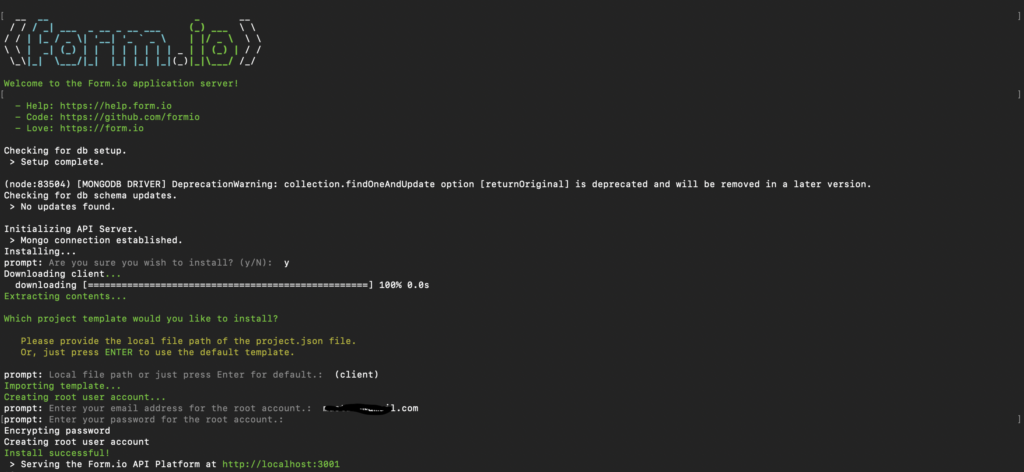
このコマンドは、いくつかのユーザープロンプトを使用して次の出力を表示します。

次のアドレスでブラウザのアプリケーションにアクセスできます。
http://localhost:3001
ログインページが開きます。インストールプロセス中に入力した資格情報でログインできます。

form.ioはどのように機能しますか?
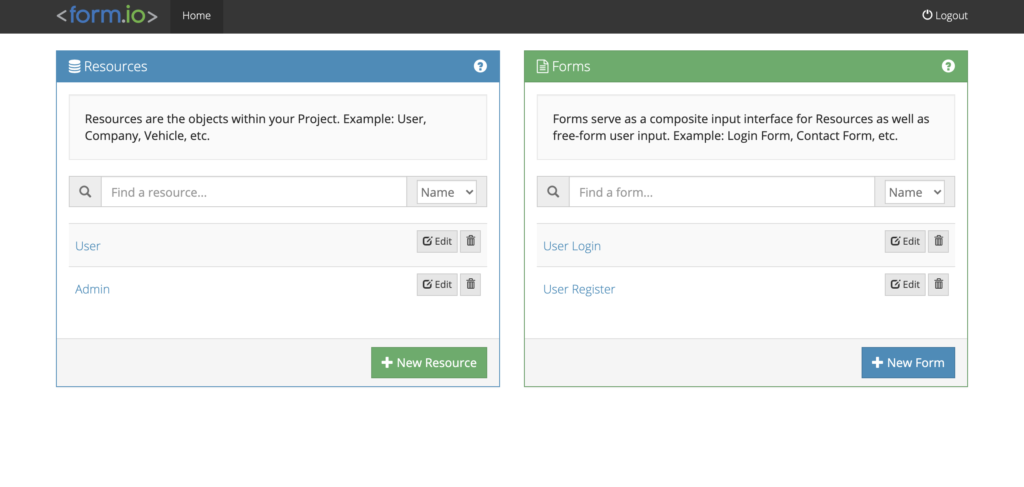
このセグメントは、form.ioの作業メカニズムを説明しています。このフォームデザイナーのエコシステム全体は、コンポーネントと開発者に優しいものに基づいています。拡張可能であり、サードパーティアプリにRESTFULインターフェイスを提供します。それでは、この フォームビルダー でフォームを作成する方法を見てみましょう。 ログイン後、次のページに着陸します。

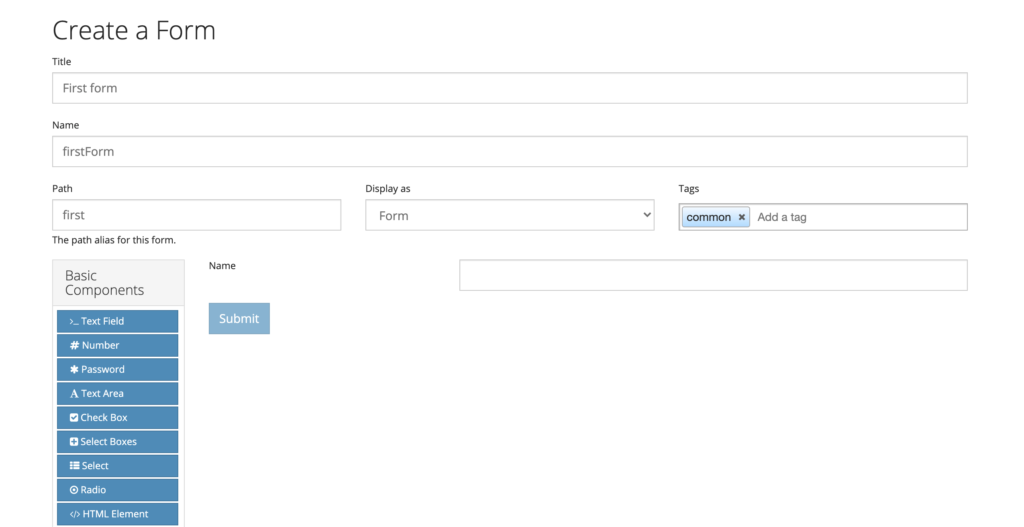
次に、「新しいフォーム」ボタンをクリックして、最初のフォームを作成します。次のページが表示されます。フォームのHTML要素を含むパネルが左側にあることがわかります。 「基本コンポーネント」、「特別なコンポーネント」などの4つのセクションが含まれています。

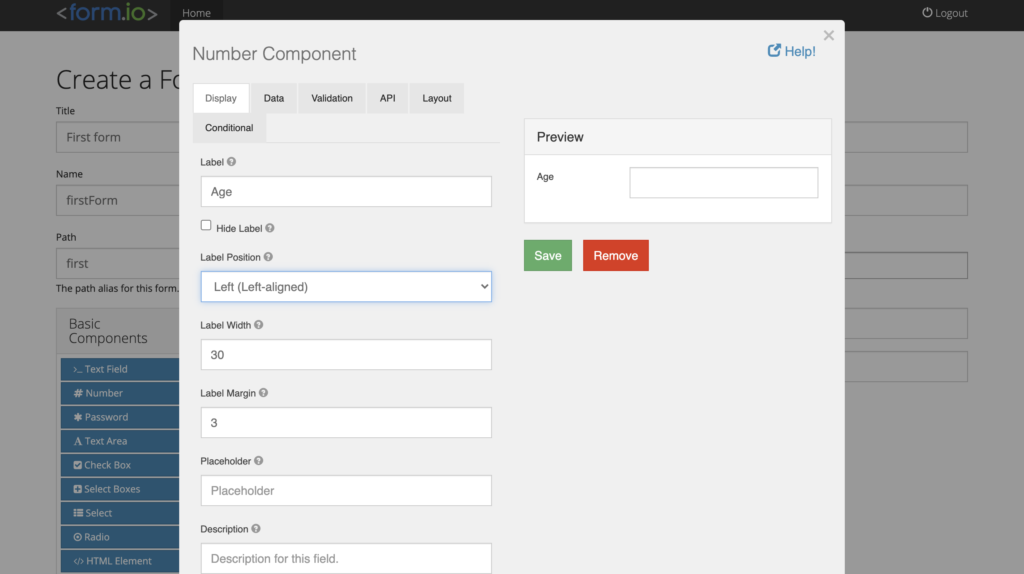
他の属性とともにフォーム名を設定できます。これで、左側からフォーム要素を選択して中央にドロップすると、次のダイアログボックスが表示されます。

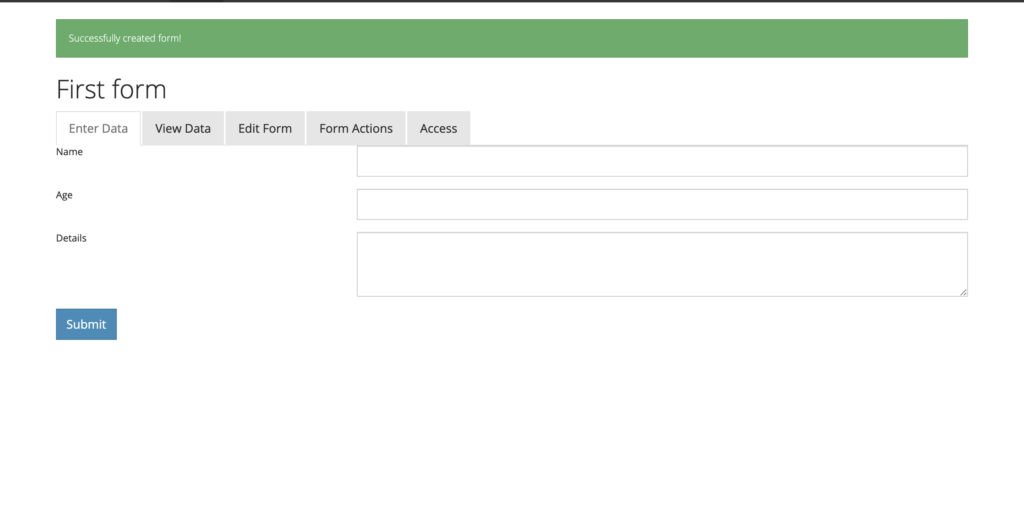
フォームテーマ、検証、その他の変更を変更できることがわかります。フォームを構築したら、「作成」ボタンを押して、生成されたフォームに着地します。

生成されたフォームには、フォームを編集して送信されたデータを表示できるさまざまなオプションが付属しています。 「フォームアクション」タブでは、電子メール、Webhookなどのプリフォーム送信フックを設定できます。とりわけ、生成されたすべてのフォームにはAPIが付属しており、ユーザーはフォームIDを渡すことでアクセスできます。
結論
これは、このフォームビルダーチュートリアルの終わりです。この機能、展開、および使用法に関して、このブートストラップフォーム作成者について学んだことを願っています。さらに、幅広い機能を提供する多くのオープンソースフォームビルダーがあります。ただし、ビジネスニーズを満たす最高の製品を選択することは非常に重要です。したがって、このブログ投稿では、form.ioが機能、レイアウト、スタイルに関するカスタマイズを提供することを観察しました。ライブWebサイトでホストできる多目的フォームを生成できます。実際、自分のデータベースまたは他のストレージオプションで、よく組織された方法でデータを収集できます。 最後に、 containerize.com は、さらにオープンソースのトピックと製品に関する記事を書くという一貫したプロセスにあります。したがって、定期的な更新については、このフォームカテゴリに連絡してください。