JavaScriptは、複数の構成、構成可能なフォームテンプレート、カスタムコントロールを備えたオープンソースフォームエディターを搭載しています。 FormBuilderのセットアップ方法を学びましょう。

概要
最近、Bootstrap form creator form.io on localhostや2020年のトップ5のオープンソースオンラインフォームビルダーなどのトピックに関するいくつかの記事を公開しました。最初のブログ投稿は、ブートストラップフォームビルダーform.ioのセットアッププロセスと機能を示すチュートリアル記事です。 2番目の記事では、広く使用されているオープンソースフォームビルダーについて説明しています。現在の時点では、双方向の相互作用は、サービスプロバイダーとサービス消費者の間の最も重要なものです。組織は、サービスに関する一貫したフィードバックを受け取る傾向があり、将来のビジネス戦略を策定します。ただし、フォームは顧客から情報を収集して保存することです。企業は、さまざまな進行中の操作に関するデータを収集するために多くのフォームを生成し、それらのいくつかは単一ページであり、それらのいくつかはマルチページフォームです。一部の企業は、オンラインポータルにフォームを組み込んでいるか、一部の企業は、データ収集のためにフォームを公開するために電子メールまたはその他の種類の媒体を使用しています。 したがって、リッチなフォームビルダー機能を備えた多くのオープンソースフォームとデータ管理ソフトウェアが利用可能です。この記事では、次のポイントをカバーして、無料のHTMLフォームジェネレーター FormBuilder を調べます。
FormBuilderとは何ですか?
FormBuilderは、ユーザーがインタラクティブフォームを作成できるオープンソースフォームデザイナーです。安全で拡張可能で、自己ホスト機能が備わっています。このHTMLフォームジェネレーターは多言語であり、複数の言語をサポートしています。ユーザーフレンドリーなユーザーインターフェイスがあり、ユーザーはフォーム要素をドラッグアンドドロップして、必要なフォームテンプレートを策定できます。さらに、リッチコントロールと構成可能なフォームテンプレートを提供します。さらに、ユーザーはユーザーインターフェイスに複数のタブを作成して、マルチページフォームを作成できます。とりわけ、ユーザーはプラグインを開発することにより、この無料のフォームビルダーを獲得できます。開発と展開に関するすべてのドキュメントがあります。 node.jsで記述されており、すべてのソースコードはgithubで使用できます。 form.ioのトップハイライトは次のとおりです
- I18N統合
- マルチページフォーム
- 拡張可能
- 人気のJavaScriptフロントエンドフレームワークのサポート
- UIをドラッグアンドドロップします
セットアップ方法は?
フォームビルダーチュートリアルのこのセクションでは、ローカルマシンにFormbuilderをセットアップする方法を示します。 さらに進む前に、次の前提条件をインストールしていることを確認してください。
- node.js> = 10.9.0
- npm
- ギット 前提条件をインストールした後、次のコマンドを実行して、このアプリケーションのソースコードをクローン化します。
git clone https://github.com/kevinchappell/formBuilder
次に、依存関係をインストールするには、次のコマンドを実行します。
cd form-builder<br>npm install
その後、次のコマンドを実行してアプリケーションを開始できます。
npm start
最後に、上記のコマンドは、次のアドレスでブラウザにアプリケーションを開きます。
http://localhost:8080/
FormBuilderを使用してフォームを作成する方法は?
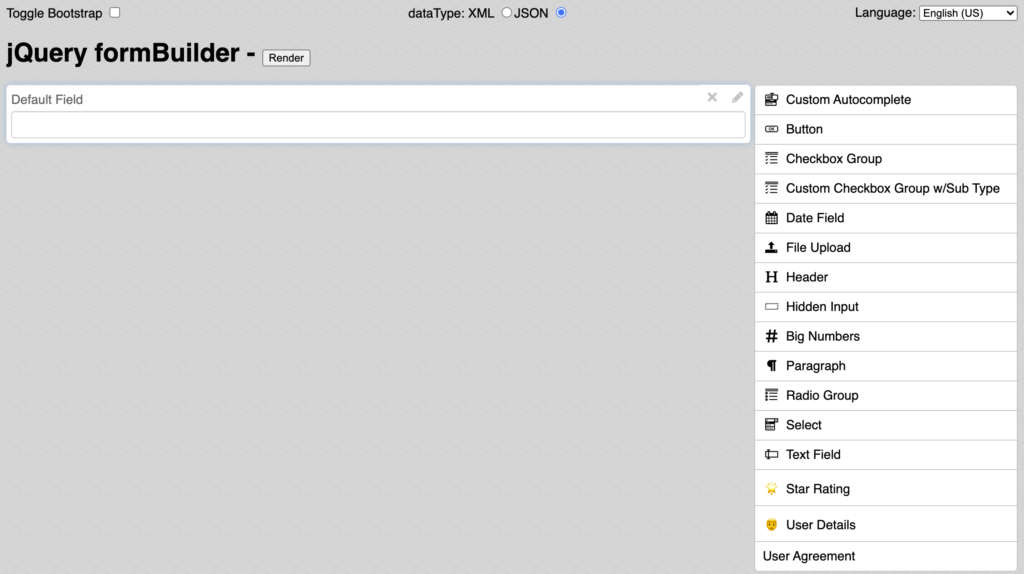
このセクションでは、このHTMLフォームジェネレーターの機能を調査し、フォームを作成する方法を学びます。 サーバーを起動すると、次のユーザーインターフェイスが表示されます。

前進すると、右側にメニューバーが見えます。ボタン、チェックボックス、テキストフィールド、データフィールド、ヘッダー、パラグラフなどのフォーム要素が含まれています。ただし、これらの要素をドラッグして、画面の中央領域(落下可能)にドロップできます。左上隅には、アプリのブートストラップバージョンを有効にするオプションがあります。左上隅には、ユーザーが利用可能な言語を選択できるドロップダウンがあります。

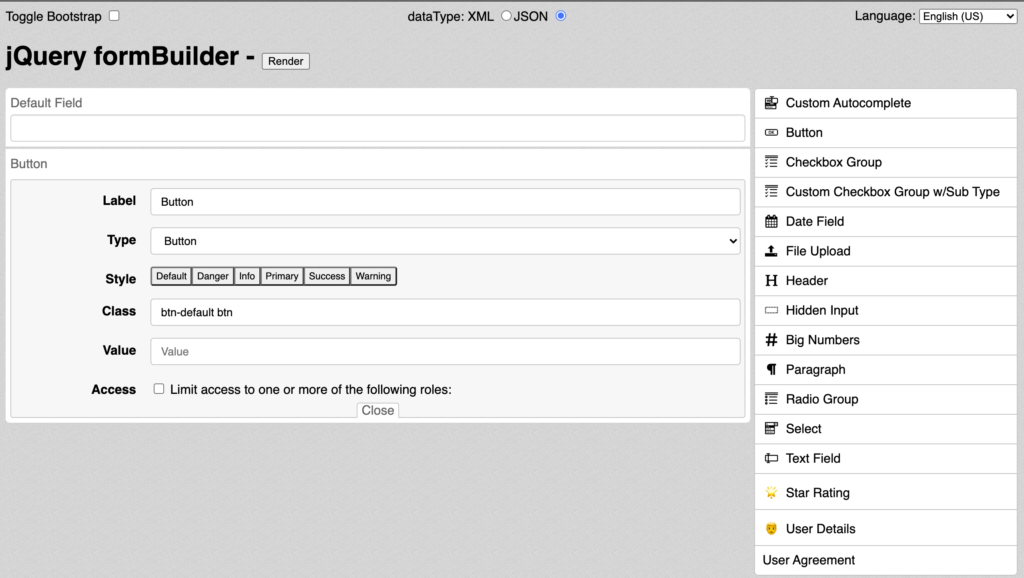
次に、任意のフォーム要素をドロップ可能な領域にドラッグアンドドロップできます。さらに、上記の画像に示すように、あらゆる要素の構成を編集できます。既存の要素のコピーを作成するオプションがあります。要素の配置を互いに変更できます。

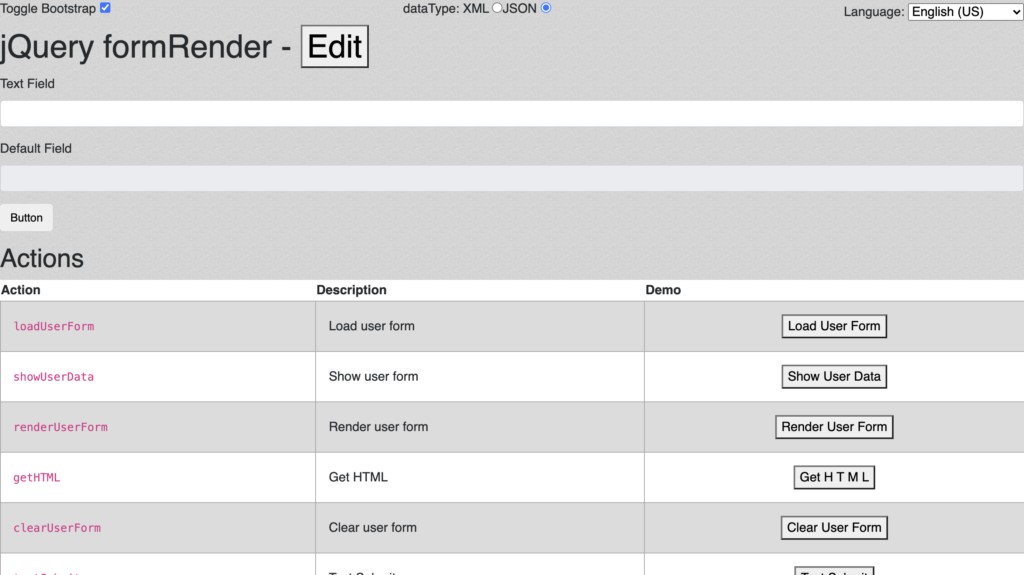
フォームビルディングが完了したら、上部に配置された「レンダリング」ボタンを押すことでフォームをレンダリングできます。さらに、ユーザーがフォームの背後にあるHTMLを生成することができるさまざまなフォームオプションがあります。ロードユーザーフォーム、ユーザーデータの表示、ユーザーフォームのレンダリング、ユーザーフォームのクリアなど、他のオプションもあります。これらの機能に加えて、フォームの登録フィールドタイプを返す「getFieldTypes」など、利用可能な多くのフォームアクションがあります。同様に、showデータ、xmlの取得、データの設定、トグル編集など、他にも多くのアクションがあります。ただし、自分で確認できることは他にもたくさんあります。オープンソースであるため、要件に従って変更できます。
結論
これがブログ投稿の終わりです。オープンソースのHTMLフォームジェネレーターの展開を検討している場合、このチュートリアルが本当に役立つことを願っています。この記事では、FormBuilderの多くの側面をカバーしているため、ビジネスのニーズを考慮して簡単に選択できるようになります。これらの無料のオープンソースフォームビルダーは、費用対効果が高く、時間を節約します。これらの無料ツールは、フォーム構築機能を提供するだけでなく、フォームとデータ管理を提供します。サードパーティのWebアプリケーションでフォームを構成できます。さらに、さまざまなビジネスアプリケーション向けにさまざまなフォームを作成する手間を削除します。これは、ビジネスオーナーがこれらのオープンソースフォームビルダーを使用して、あらゆる種類のフォームを作成することができます。さらに、これらのフォームエディターで利用可能なプラグインがあり、開発者は要件に応じて変更できます。したがって、優れた無料のHTMLフォームジェネレーターを使用して、このような反復タスクを自動化する時が来ました。 最後に、containerize.comは、さらなるオープンソース製品に関する記事を書いています。したがって、定期的なニュースとアップデートについては、フォームカテゴリに連絡してください。