Bangun formulir khusus dan dapat disesuaikan dengan menggunakan builder Formulir HTML Drag and Look. Formio diselenggarakan sendiri, didorong oleh API, menyediakan formulir dan manajemen data.

Ringkasan
Dalam kebutuhan bisnis yang berkembang pesat, ada banyak operasi yang secara langsung termasuk dalam transaksi dan keterlibatan publik. Keterlibatan ini bisa bersifat fisik atau virtual. Terkadang ini tentang menyediakan layanan dan kadang -kadang tentang mengumpulkan data atau umpan balik. Di sisi lain, organisasi perusahaan cenderung mengumpulkan data pelanggan tentang produk dan layanan mereka. Oleh karena itu, jumlah data tergantung pada jangkauan ke audiens yang relevan. Selanjutnya, manajemen data adalah tugas penting lainnya dan menuntut perhatian besar. Namun, sektor perusahaan menggunakan formulir online untuk memenuhi kebutuhan yang terkait dengan pengumpulan data. Ada banyak situs web yang mungkin berisi banyak formulir seperti formulir kontak, formulir pengaduan, formulir umpan balik pelanggan, formulir penerimaan, dan banyak lagi. Sekarang, menjadi repot untuk membangun, mengelola formulir ini dan data pengiriman. Here Comes form.io. Form.io adalah pembuat formulir bootstrap open source yang menyediakan kemampuan pembangunan dan manajemen data. Di masa lalu, kami menerbitkan sebuah artikel yang mencakup 5 pembangun formulir online open source teratas pada tahun 2020. Dalam posting blog ini, kami akan menjelajahi pencipta formulir bootstrap ini bersama dengan proses pengaturannya di LocalHost dengan meliput poin -poin berikut.
- [apa itu form.io?ht3 media
- cara mengatur form.io di localhost?
- Bagaimana cara kerja form.io?
- Kesimpulan
Apa itu form.io?
Form.io adalah pembangun formulir open source gratis. Ini adalah perangkat lunak yang diselenggarakan sendiri, multibahasa, dan multi-penyewa. Ini HTML Form Creator menawarkan izin berbasis peran untuk pengguna dan formulir. Form.io menyediakan otentikasi OAuth dan memungkinkan pengguna masuk menggunakan penyedia identitas populer seperti Google dan Facebook. Lebih lanjut, pembangun formulir HTML ini didasarkan pada arsitektur tanpa server, dan pengguna dapat menghasilkan dan menanamkan formulir ke dalam aplikasi lain dengan hanya menempatkan satu baris kode. Sejauh menyangkut antarmuka pengguna, ia menawarkan antarmuka pengguna yang logis dengan fitur drag and drop. Ada berbagai elemen HTML di satu sisi yang dapat diseret dan ditarik pengguna untuk membangun formulir yang dibutuhkan. Pengguna dapat menyuntikkan JavaScript khusus untuk fungsionalitas yang ditingkatkan. Selain itu, pengguna dapat memodifikasi tampilan & nuansa formulir menggunakan CSS. Ada ketentuan untuk mengontrol pengajuan dan akses formulir. Namun, pembuat formulir HTML gratis ini ditulis dalam JavaScript dan semua kode sumber tersedia di GitHub. Form.io menyediakan fitur yang luas. Fitur utama tercantum di bawah ini.
- Pengajuan Formulir Email
- Manajemen data
- Penyedia OAuth
- Bentuk yang bisa disematkan
- Tata letak ramah
Bagaimana cara mengatur form.io di localhost?
Di bagian tutorial Form Builder ini , kita akan melihat cara mengatur form.io di localhost. Sangat mudah untuk diatur karena memberikan dokumentasi komprehensif tentang penyebaran dan pengembangan. Sebelum melangkah lebih jauh, pastikan Anda telah menginstal prasyarat berikut.
- Git
- NodeJS
- MongoDB Setelah prasyarat di atas diinstal, buka terminal jalankan perintah berikut:
mkdir formio<br>cd formio
Sekarang, jalankan perintah berikut untuk mengkloning kode sumber aplikasi ini:
git clone https://github.com/formio/formio.git
Setelah klon yang berhasil, jalankan perintah berikut untuk menginstal dependensi:
cd formio <br>npm install
Setelah itu, jalankan aplikasi dengan perintah berikut:
npm start
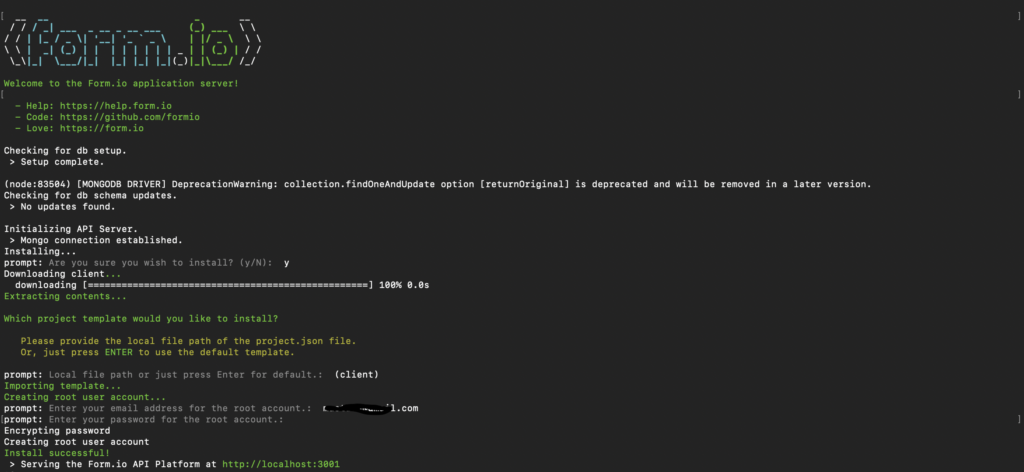
Perintah ini akan menampilkan output berikut dengan beberapa prompt pengguna:

Anda dapat mengakses aplikasi di browser di alamat berikut.
http://localhost:3001
Ini akan membuka halaman login. Anda dapat masuk dengan kredensial yang Anda masukkan selama proses instalasi.

Bagaimana cara kerja Form.io?
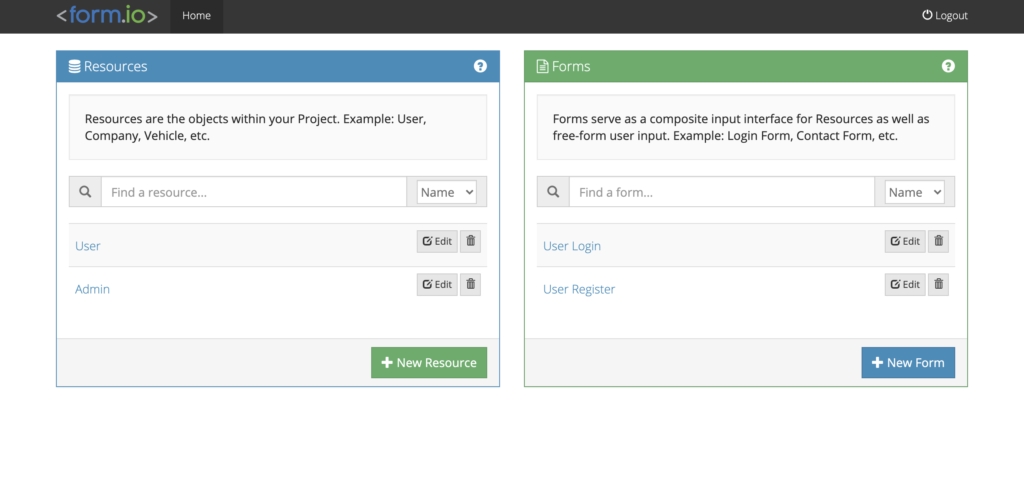
Segmen ini menggambarkan mekanisme kerja form.io. Seluruh ekosistem perancang bentuk ini didasarkan pada komponen dan ramah pengembang. Ini dapat diperluas dan menyediakan antarmuka yang tenang untuk aplikasi pihak ketiga. Jadi, mari kita lihat cara membuat formulir dalam pembangun bentuk ini . Setelah login, Anda akan mendarat di halaman berikut.

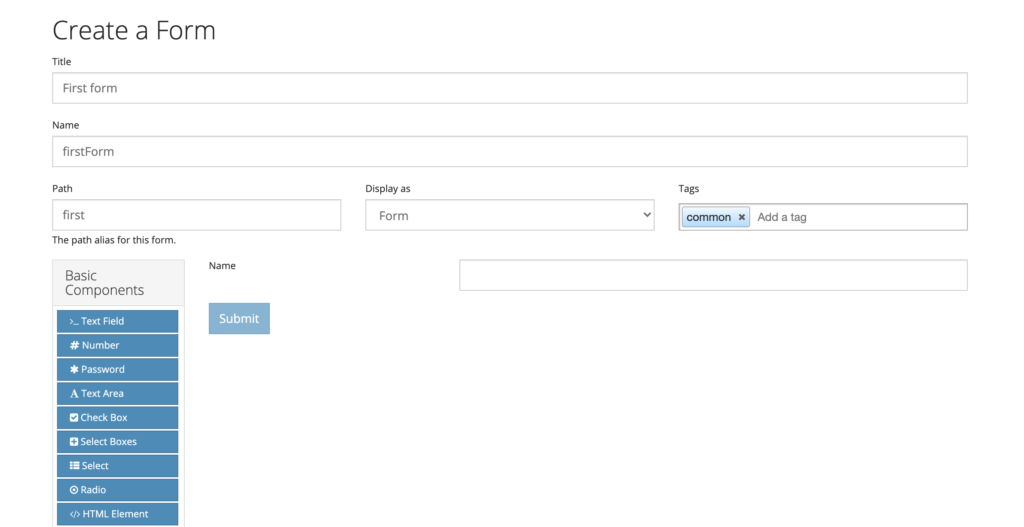
Sekarang, klik tombol “Formulir Baru” dan buat formulir pertama. Halaman berikut akan ditampilkan. Anda dapat melihat ada panel di sisi kiri yang berisi elemen HTML untuk formulir. Ini berisi empat bagian seperti “komponen dasar”, “komponen khusus” dan banyak lagi.

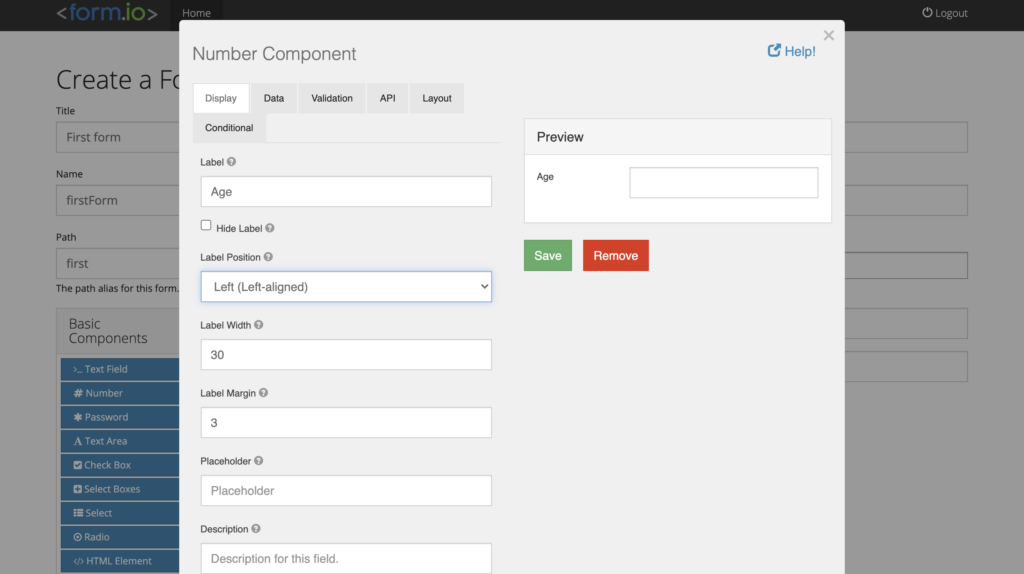
Anda dapat mengatur nama formulir bersama dengan atribut lainnya. Sekarang, jika Anda memilih elemen bentuk dari sisi kiri dan menjatuhkannya ke tengah, Anda akan melihat kotak dialog berikut.

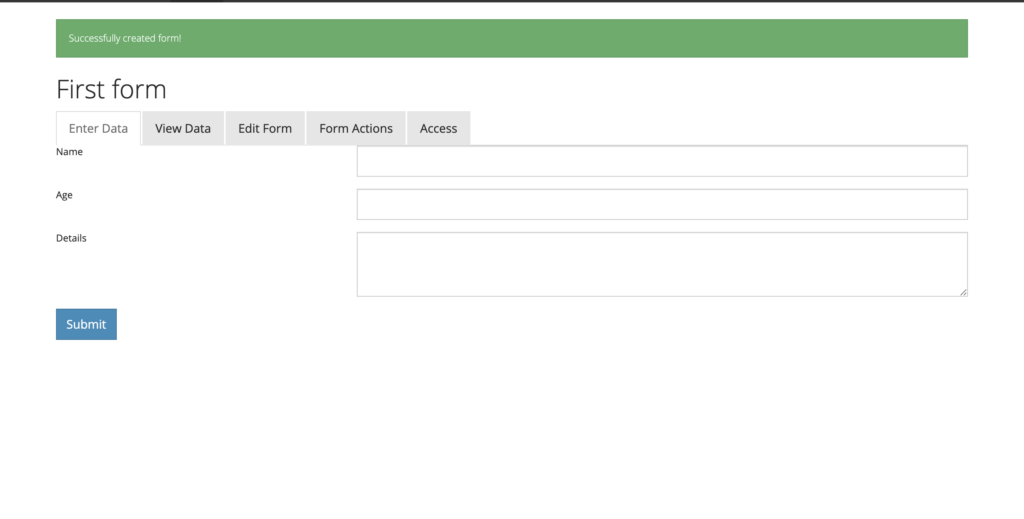
Anda dapat melihat bahwa itu memungkinkan Anda memodifikasi tema formulir, validasi, dan modifikasi lainnya. Setelah Anda membangun formulir Anda, tekan tombol “Buat” dan Anda akan mendarat di formulir yang dihasilkan.

Formulir yang dihasilkan hadir dengan berbagai opsi di mana Anda dapat mengedit formulir dan melihat data yang dikirimkan. Di tab “Tindakan Formulir” Anda dapat mengatur kait pengiriman pra atau posting formulir seperti email, webhook, dan lainnya. Di atas segalanya, setiap formulir yang dihasilkan dilengkapi dengan API dan pengguna dapat mengaksesnya dengan melewati ID formulir.
Kesimpulan
Ini adalah akhir dari tutorial pembangun formulir ini. Semoga Anda telah belajar tentang pencipta bentuk bootstrap ini mengenai fitur, penyebaran, dan penggunaannya. Selain itu, ada banyak pembangun bentuk open source yang menyediakan berbagai fitur. Namun, sangat penting untuk memilih produk terbaik yang memenuhi kebutuhan bisnis Anda. Oleh karena itu, dalam posting blog ini, kami mengamati bahwa Form.io memberikan kustomisasi mengenai fungsionalitas, tata letak, dan gaya. Ini memungkinkan Anda menghasilkan formulir multi-guna yang dapat Anda host di situs web langsung Anda. Bahkan, Anda dapat mengumpulkan data dengan cara yang terorganisir dengan baik di database Anda sendiri atau dalam opsi penyimpanan lainnya. Akhirnya, containerize.com sedang dalam proses penulisan artikel yang konsisten tentang topik dan produk open source lebih lanjut. Oleh karena itu, harap tetap berhubungan dengan kategori Formulir ini untuk pembaruan rutin.