Le comportement et le mouvement des objets de jeu sont contrôlés par des animations. Dans ce didacticiel de développement de jeux, nous apprendrons à animer les personnages de jeux.

Aperçu
Dans notre série de didacticiels de développement de jeux open source, nous avons publié des articles de blog sur certains sujets populaires tels que Game Development Tutorial | Mouvement des joueurs dans GDELAVELAGE, HTML5 Game Development Tutorial pour les programmeurs de jeux vidéo, Comment l’industrie mondiale des jeux en tirant parti des logiciels open source, et Tutoriel GDELAVELAP pour les débutants pour commencer le développement du jeu. Cet article de tutoriel concerne le développement du jeu de jeux en utilisant une open source gratuite SuperPowers en couvrant les points suivants.
- Types d’animations de jeu
- Comment créer des sprites?
- Travailler avec des scènes
- Lancement du jeu sur localhost
- Conclusion Il existe de nombreux logiciels de développement de jeux open source pour les débutants disponibles qui sont livrés avec des capacités d’auto-hébergement. Cependant, SuperPowers est un logiciel de création de jeu 2D et 3D multiplateforme. Il fournit des bibliothèques intégrées et des exemples de jeux qui facilitent le développement de jeux pour les développeurs de jeux. Cette application gratuite de conception de jeux est écrite en dactylographie et toute la documentation est disponible chez GitHub concernant le développement et le déploiement. Dans cet article de blog, nous explorerons les superpuissances concernant leur utilisation.
Types d’animations de jeu
Les animations sont une partie vitale des jeux vidéo. Les personnages des jeux doivent répondre aux actions de l’utilisateur, l’animation doit être fluide et brutale. Il s’agit de gérer plusieurs images et animateurs affiner ces cadres pour produire des effets en mouvement. De plus, il y a des animations 2D et 3D où les objets semblent se déplacer dans un espace tridimensionnel. Les développeurs de jeux et les graphistes créent des modèles 3D. Les animations dépendent de la nature du jeu et les types les plus courants sont les suivants. Walk Animation: Walk Animation concerne la création d’un processus de marche dans lequel les personnages animent chaque étape et donnent des illustrations de marche. Animation inactive: Il s’agit d’un type d’animation très important dans lequel le personnage ne fait rien car l’utilisateur n’appuie aucun contrôleur. Run Animation : Run Animation fait partie de chaque jeu dans lequel l’objet de jeu effectue le cycle d’exécution. Ce type est le type le plus courant et nécessite plus d’attention du développeur. Fighting Animation : Dans les jeux de combat, plusieurs personnages de jeux se battent les uns avec les autres. Jump Animation : Ce type d’animation nécessite de meilleures compétences et expertise. Le caractère comprime et libère le corps pour effectuer l’illustration de saut.
Comment créer des sprites?
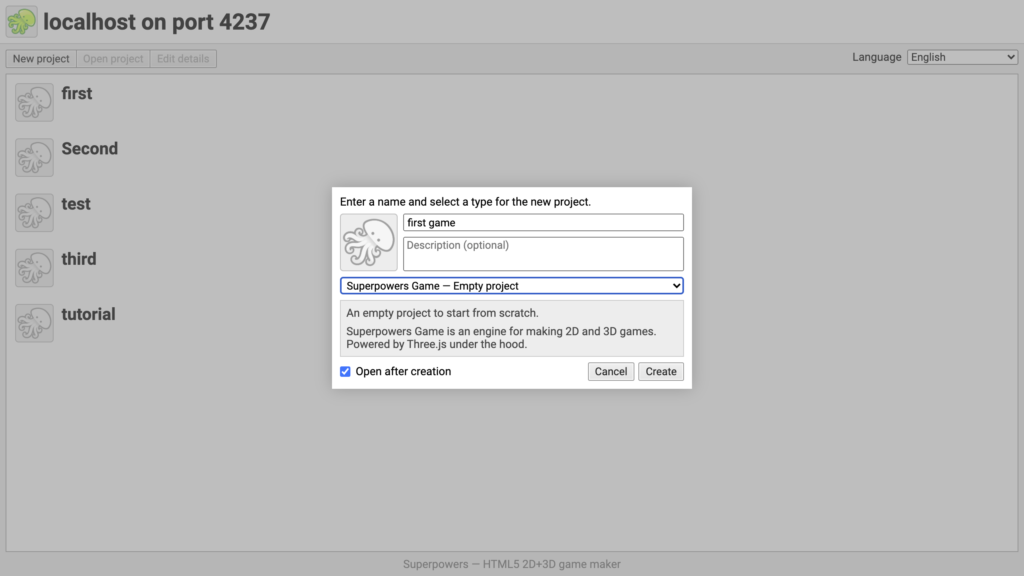
Cette section du guide de fabrication de jeux permet aux utilisateurs de créer des projets et de commencer à créer des sprites pour le jeu. Les sprites sont des images ou des graphiques non statiques qui sont non seulement utilisés dans les jeux mais aussi dans la conception Web. Ceux-ci sont normalement dessinés sur un arrière-plan qui est constamment actualisé. Avant de continuer, assurez-vous d’avoir configuré des superpuissances sur votre machine. Vous pouvez suivre ce lien Tutoriel de développement de jeux HTML5 pour les programmeurs de jeux vidéo pour configurer cette plate-forme de création de jeu gratuite. Tout d’abord, ouvrez l’application dans le navigateur et créons un nouveau projet vide. comme indiqué dans l’image ci-dessous.

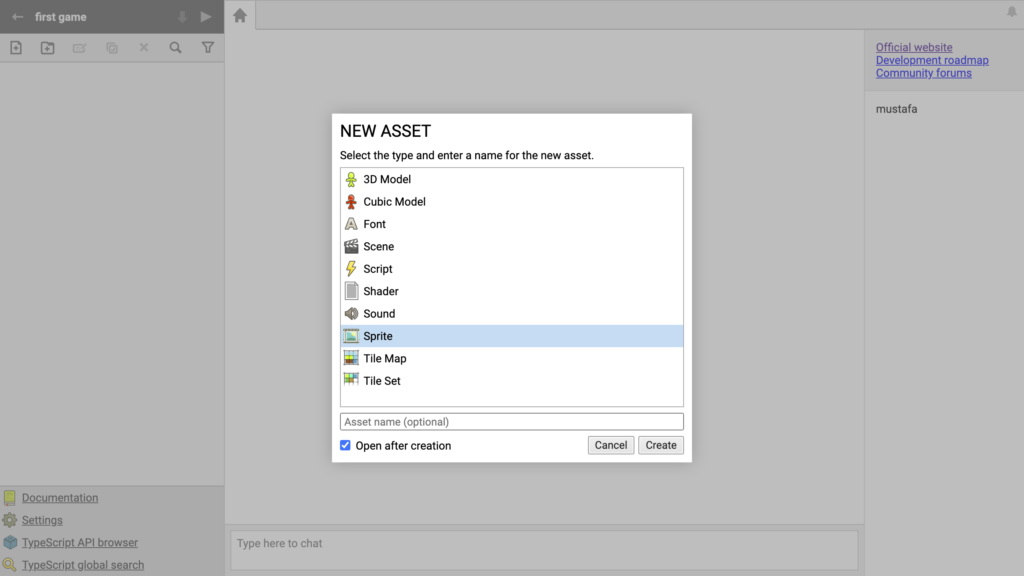
Vous atterrirez dans l’espace du projet après avoir créé le nouveau projet vide. Il existe des options de menu dans le panneau de gauche. Donc, cliquez sur le bouton «+» pour ouvrir la boîte de dialogue Asset. Sélectionnez l’option Sprite et appuyez sur Créer.

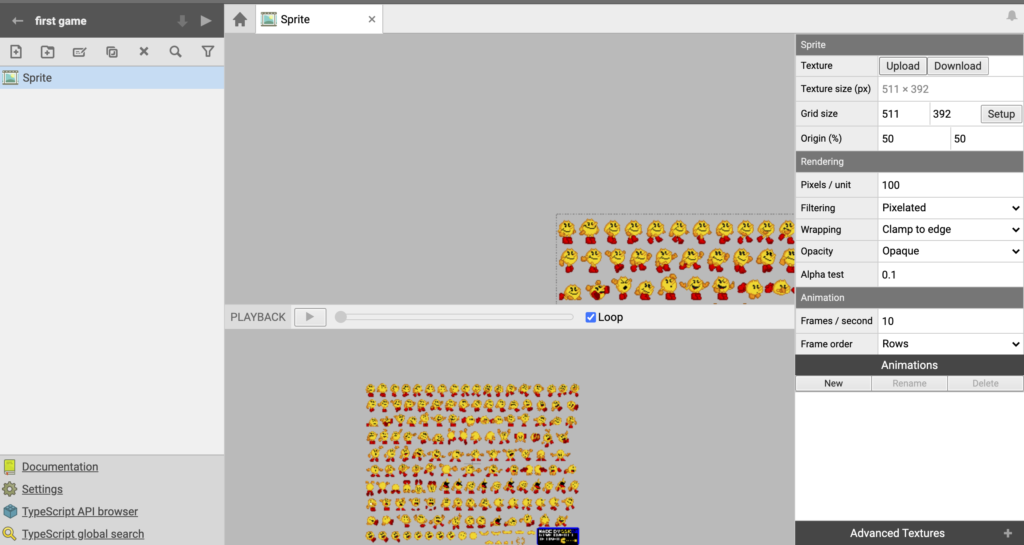
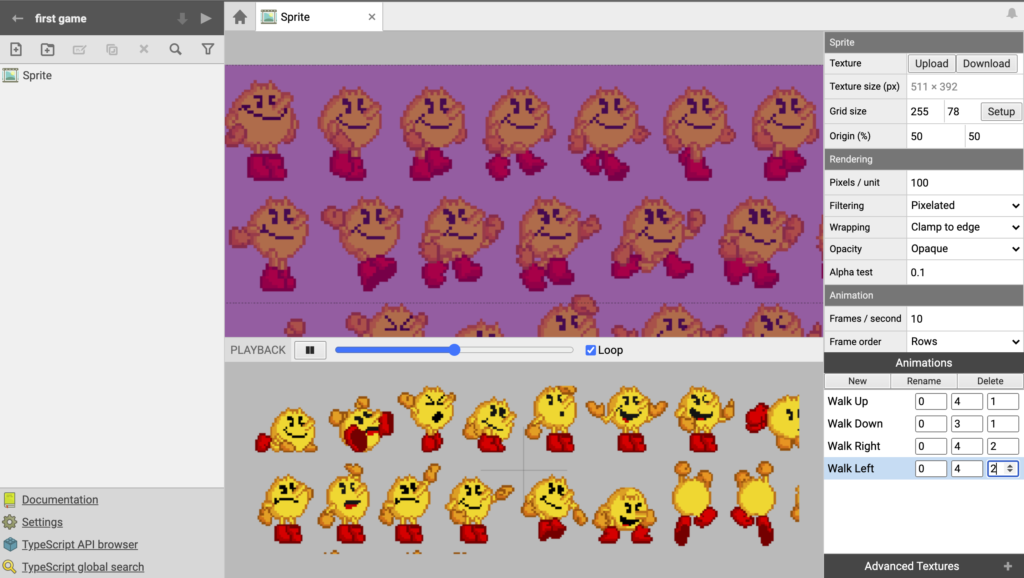
Maintenant, téléchargez l’image sur laquelle nous allons ajouter un comportement. Vous pouvez le faire en cliquant sur le bouton placé dans le coin supérieur droit. Ce panneau concerne la configuration de l’objet. Ensuite, vous pouvez définir la taille de la grille selon votre choix. Il y a deux parties de la toile. La partie supérieure montre la feuille complète où la partie inférieure montre la partie sélectionnée sur laquelle nous sommes destinés à appliquer l’animation. Vous pouvez le faire en appuyant sur le bouton «Configuration» au panneau du côté droit comme indiqué dans l’image ci-dessous.

Après cela, créons des animations. Nous pouvons le faire en cliquant sur le bouton «nouveau» dans l’onglet Animation. Vous pouvez voir l’image ci-dessous.

Travailler avec des scènes
Dans cette section, nous ajouterons une scène à notre jeu. Pour cela, ouvrez à nouveau la boîte de dialogue Assets et sélectionnez «Scène» et appuyez sur le bouton Créer. Créez maintenant un acteur en cliquant sur le bouton étoile disponible dans le coin supérieur droit comme indiqué dans l’image ci-dessous.

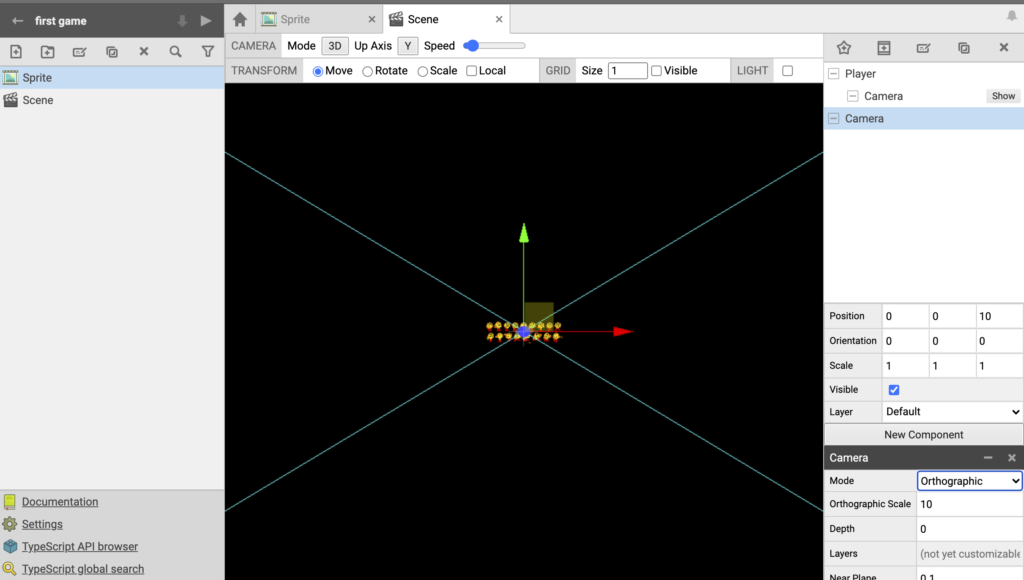
Après cela, créez un nouveau composant en cliquant sur le bouton «Nouveau composant» placé sur le panneau du côté droit. Sélectionnez «Sprite Renderer» et appuyez sur Créer. Ensuite, faites glisser le sprite créé à partir du panneau de gauche et déposez-le sous la section Sprite Renderer. De plus, créez un autre acteur nommé «Camera» et créez également un nouveau composant nommé Camera. Vous pouvez modifier le mode de la caméra, alors changez-le en mode «orthographique» comme indiqué dans l’image ci-dessous.

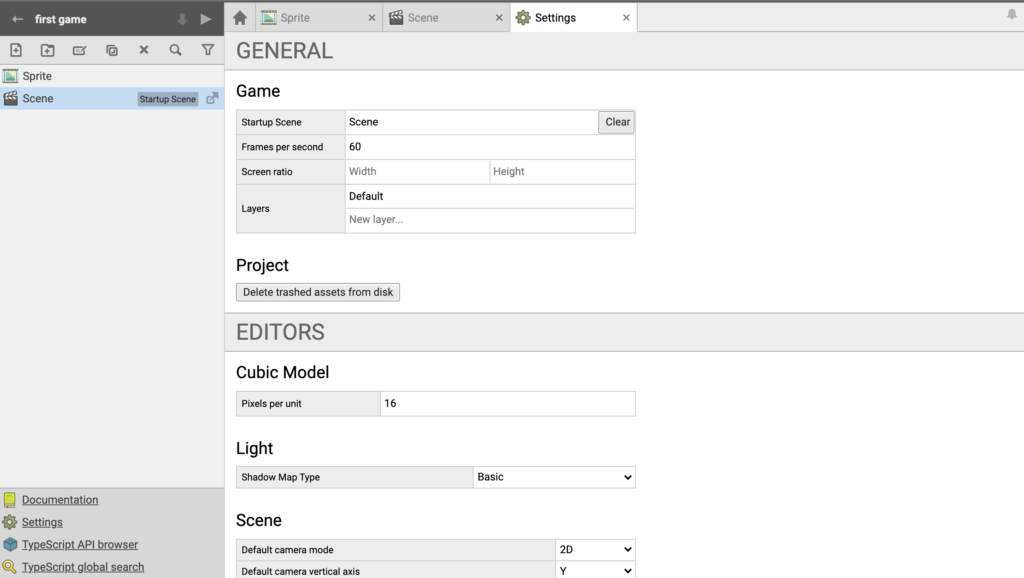
Dans le coin inférieur gauche, accédez à l’option Paramètres et ouvrez-la. Sous les sections «sprite» et «carreau», insérez 16 contre «pixel par unité». Ensuite, dans le mode «Caméra par défaut», sélectionnez 2D dans la section «Scène». De plus, dans le cadre de la section «Carte de carreaux», la largeur par défaut 36, la hauteur par défaut 28 et la taille de la grille de set de carreaux 16. Il n’est pas nécessaire de l’enregistrer, plutôt que tout est sur la vague automatique.
Lancement du jeu sur localhost
Donc, nous sommes sur le point de lancer l’animation des superpuissances de notre premier jeu. Cependant, accédez à nouveau à l’onglet Paramètres et faites glisser la scène à partir du panneau de gauche et déposez-le contre la «scène de démarrage» comme indiqué dans l’image ci-dessous.

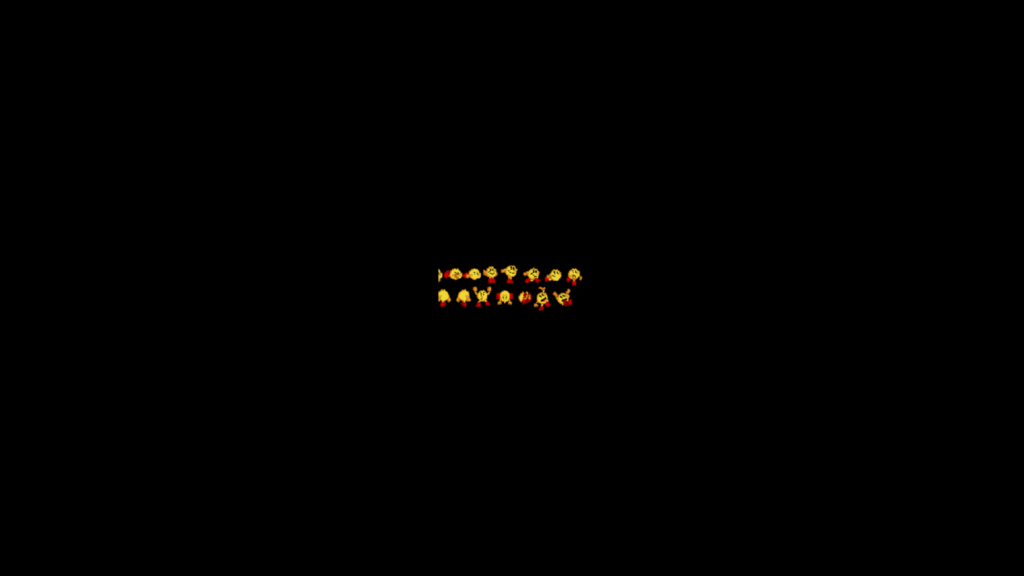
Maintenant, cliquez sur «lecteur» et sous le composant «Sprite Renderer», sélectionnez Animation contre l’attribut «Animation». Enfin, lancez l’application en cliquant sur le bouton placé dans le coin supérieur gauche. Le nouvel onglet affichera les objets en mouvement à l’écran.

Conclusion
C’est la fin du tutoriel dans lequel nous avons appris à faire un jeu à zéro pour les débutants. Par conséquent, le début du développement de jeux devient facile lorsqu’il existe une documentation détaillée des logiciels de développement de jeux disponibles. Enfin, contenerize.com est dans un processus cohérent d’écriture d’articles sur d’autres sujets et produits open source. Par conséquent, veuillez rester en contact avec cette catégorie logiciel de développement de jeux pour les mises à jour régulières.