El comportamiento y el movimiento de los objetos del juego están controlados por animaciones. En este tutorial de desarrollo del juego, aprenderemos a animar a los personajes del juego.

Descripción general
En nuestra serie tutorial de desarrollo de juegos de código abierto, hemos publicado publicaciones de blog sobre algunos temas populares como Tutorial de desarrollo de juegos | Movimiento del jugador en GDEVelovel, Tutorial de desarrollo de juegos HTML5 para programadores de videojuegos, cómo la industria del juego global aprovechando el software de código abierto y tutorial de GDEVROVEL para principiantes para comenzar el desarrollo del juego Este artículo de tutorial trata sobre el desarrollo del juego utilizando código abierto gratuito superpoderes cubriendo los siguientes puntos.
- Tipos de animaciones de juego
- ¿Cómo crear sprites?
- trabajando con escenas
- Lanzamiento del juego en localhost
- Conclusión Hay muchos software de desarrollo de juegos de código abierto para principiantes disponibles que vienen con capacidades de autohostación. Sin embargo, superpoderes es un software de creación de juegos 2D y 3D multiplataforma. Proporciona bibliotecas incorporadas y ejemplos de juegos que facilitan el desarrollo de juegos para los desarrolladores de juegos. Esta aplicación de diseño de juego gratuita está escrita en TypeScript y toda la documentación está disponible en Github con respecto al desarrollo y la implementación. En esta publicación de blog, exploraremos superpoderes con respecto a su uso.
Tipos de animaciones de juegos
Las animaciones son una parte vital de los videojuegos. Los personajes en los juegos deben responder a las acciones del usuario, la animación debe ser suave y abrupta. Se trata de administrar múltiples marcos y animadores refine esos cuadros para producir efectos en movimiento. Además, hay animaciones 2D y 3D donde los objetos parecen moverse a través del espacio tridimensional. Los desarrolladores de juegos y los diseñadores gráficos crean modelos 3D. Las animaciones dependen de la naturaleza del juego y los tipos más comunes son las siguientes. Walk Animation: Walk Animation se trata de la creación de un proceso de caminar en el que los personajes animan cada paso y dan ilustraciones para caminar. Animación inactiva: Este es un tipo de animación muy importante en el que el personaje no hace nada porque el usuario no presiona ningún controlador. Run Animation : Run Animation es parte de cada juego en el que el objeto del juego realiza el ciclo de ejecución. Este tipo es el tipo más común y requiere más atención del desarrollador. Fighting Animation : En los juegos de lucha, los personajes de múltiples juegos luchan entre sí. Jump Animation : Este tipo de animación requiere mejores habilidades y experiencia. El personaje comprime y libera el cuerpo para realizar la ilustración de salto.
¿Cómo crear sprites?
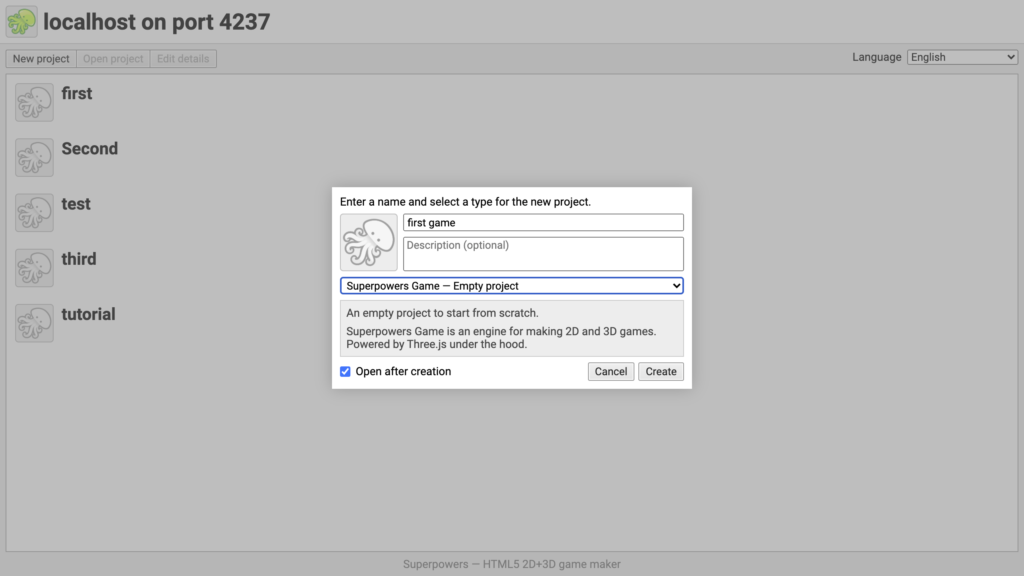
Esta sección de la guía de creación de juegos permite a los usuarios crear proyectos y comenzar a crear sprites para el juego. Los sprites no son imágenes o gráficos no estáticos que no solo se usan en los juegos sino también parte del diseño web. Estos normalmente se dibujan sobre un fondo que se está actualizando constantemente. Antes de continuar, asegúrese de haber configurado superpoderes en su máquina. Puedes seguir este enlace Tutorial de desarrollo de juegos HTML5 para programadores de videojuegos para configurar esta plataforma de creación de juegos gratuito. Primero, abra la aplicación al navegador y creemos un nuevo proyecto vacío. como se muestra en la imagen a continuación.

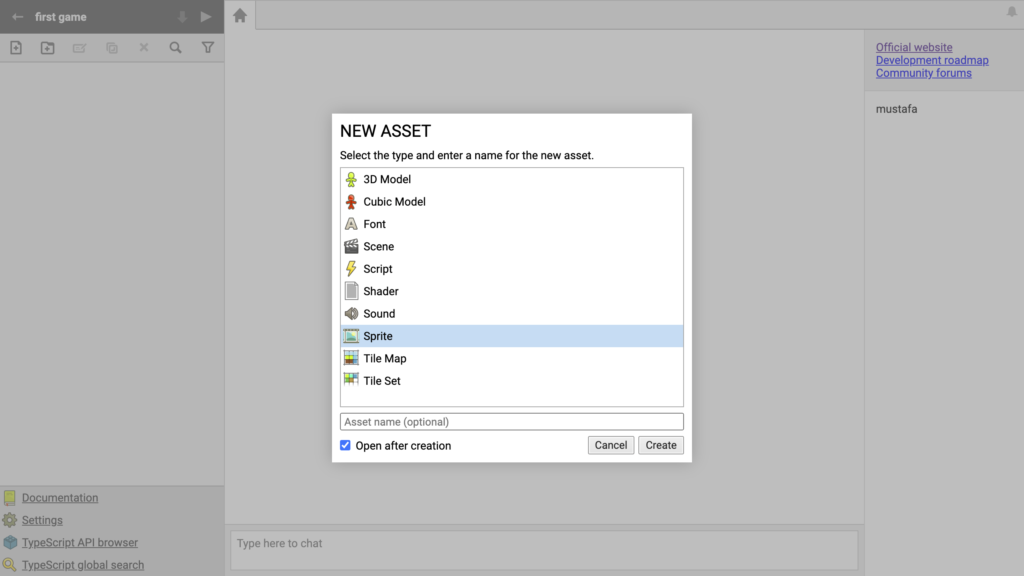
Aterrizará en el espacio del proyecto después de crear el nuevo proyecto vacío. Hay opciones de menú en el panel lateral izquierdo. Entonces, haga clic en el botón “+” para abrir el cuadro de diálogo de activos. Seleccione la opción Sprite y presione Crear.

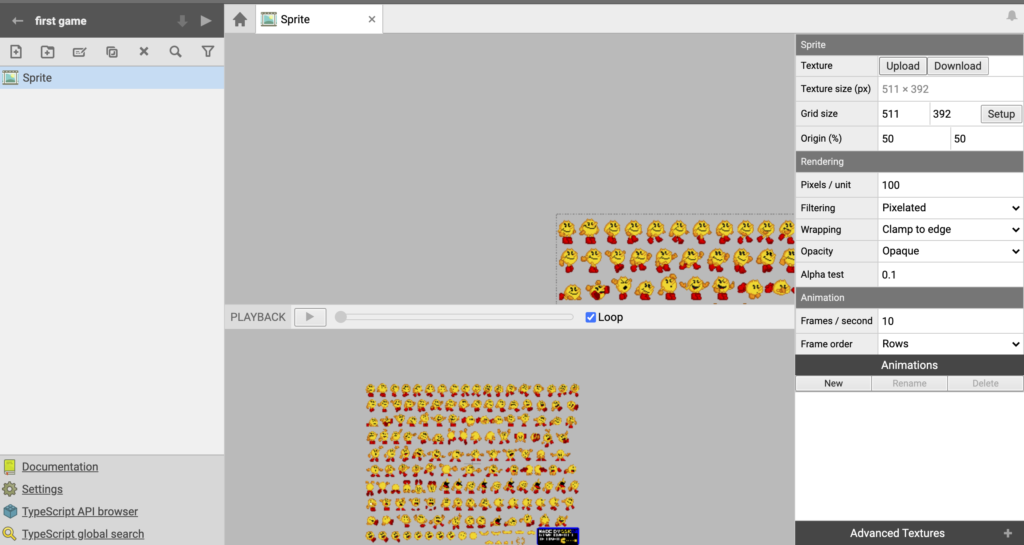
Ahora, suba la imagen en la que agregaremos comportamiento. Puede hacerlo haciendo clic en el botón colocado en la esquina superior derecha. Este panel trata sobre la configuración del objeto. A continuación, puede establecer el tamaño de la cuadrícula según su elección. Hay dos porciones del lienzo. La parte superior muestra la hoja completa donde la parte inferior muestra la parte seleccionada en la que estamos destinados a aplicar la animación. Puede hacerlo presionando el botón “Configuración” en el panel lateral derecho como se muestra en la imagen a continuación.

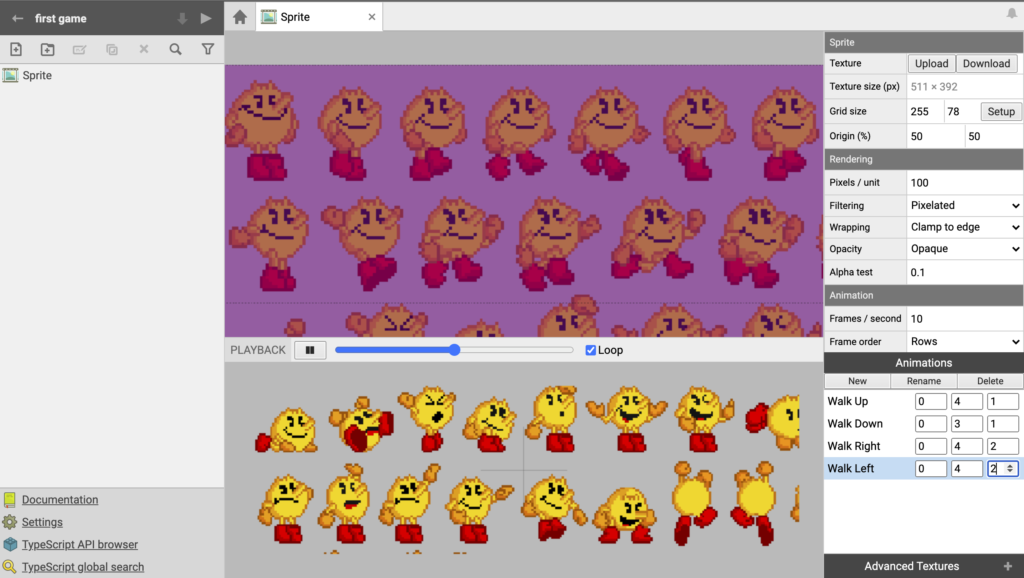
Después de eso, creemos animaciones. Podemos hacerlo haciendo clic en el botón “Nuevo” en la pestaña Animación. Puedes ver la imagen a continuación.

Trabajando con escenas
En esta sección, agregaremos una escena a nuestro juego. Para eso, nuevamente abra el cuadro de diálogo de activos y seleccione “escena” y presione el botón Crear. Ahora cree un actor haciendo clic en el botón Estrella disponible en la esquina superior derecha como se muestra en la imagen a continuación.

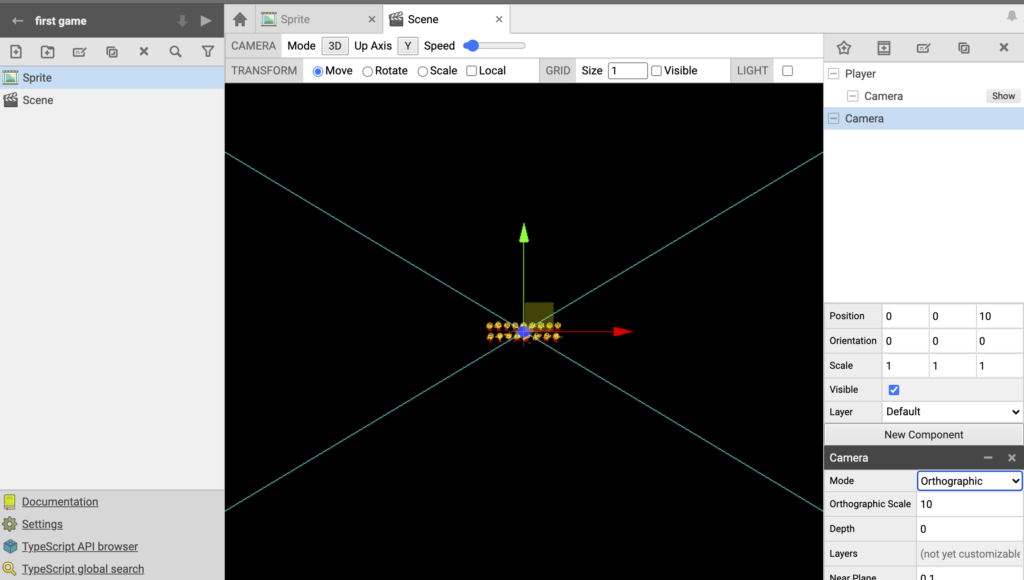
Después de eso, cree un nuevo componente haciendo clic en el botón “Nuevo componente” colocado en el panel lateral de la derecha. Seleccione “Sprite Renderer” y presione Crear. Luego, arrastre el sprite creado desde el panel lateral izquierdo y deje caer debajo de la sección Renderizador de sprite. Además, cree otro actor llamado “cámara” y, de la misma manera, cree un nuevo componente llamado cámara. Puede cambiar el modo de cámara, así que cámbielo al modo “ortográfico” como se muestra en la imagen a continuación.

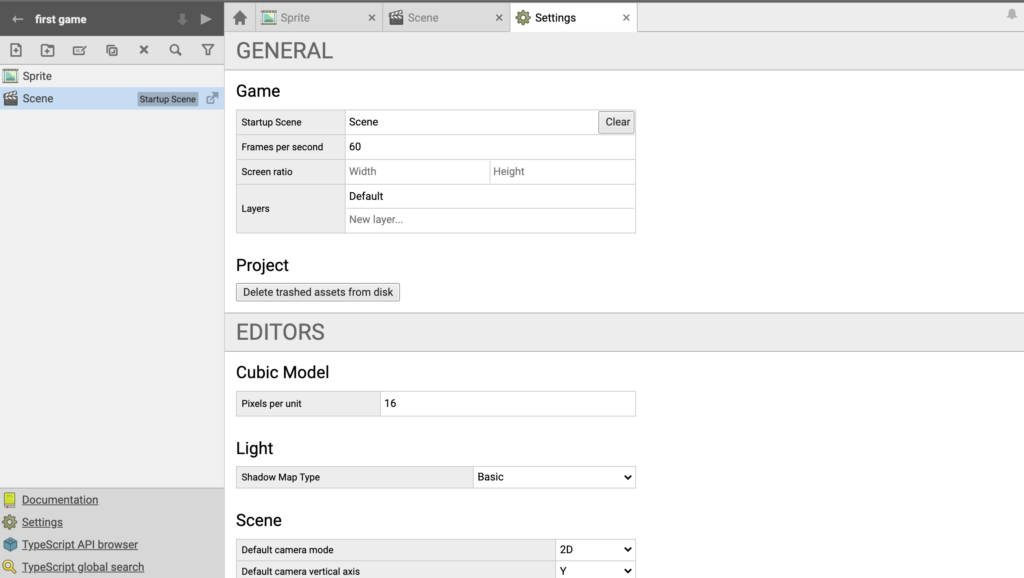
En la esquina inferior izquierda, navegue a la opción Configuración y ábrala. Bajo las secciones “Sprite” y “Mapa de mosaico”, inserte 16 contra “Píxel por unidad”. Luego, en el “Modo de cámara predeterminado”, seleccione 2D en la sección “Escena”. Además, debajo de la sección “Mapa de mosaico”, ancho predeterminado 36, altura predeterminada 28 y el tamaño de la cuadrícula establecido de mosaico 16. No hay necesidad de guardarla, sino que todo está en autosave.
Lanzamiento del juego en localhost
Entonces, estamos cerca de lanzar la animación de superpoderes de nuestro primer juego. Sin embargo, nuevamente vaya a la pestaña Configuración y arrastre la escena desde el panel lateral izquierdo y suelte contra la “escena de inicio” como se muestra en la imagen a continuación.

Ahora, haga clic en “Player” y debajo del componente “Renderizador de Sprite”, seleccione Animación contra el atributo “Animación”. Finalmente, inicie la aplicación haciendo clic en el botón colocado en la esquina superior izquierda. La nueva pestaña mostrará los objetos móviles en la pantalla.

Conclusión
Este es el final del tutorial en el que aprendimos a hacer un juego de cero para principiantes. Por lo tanto, comenzar con el desarrollo del juego se vuelve fácil cuando hay documentación detallada del software de desarrollo de juegos disponible. Finalmente, Contenerize.com está en un proceso consistente de escribir artículos sobre temas y productos de código abierto. Por lo tanto, manténgase en contacto con esta categoría Software de desarrollo de juegos para actualizaciones regulares.