محرر نموذج JavaScript مفتوح المصدر مع تكوينات متعددة وقوالب النماذج القابلة للتكوين وعناصر التحكم المخصصة. دعنا نتعلم كيفية إعداد Formbuilder.

ملخص
لقد نشرنا مؤخرًا بعض المقالات حول مواضيع مثل كيفية إعداد FORTSTRAP Form Form.io على LocalHost و Top 5 Open Source Online Builders في العام 2020. منشور المدونة الأول هو مقال تعليمي يوضح عملية الإعداد وميزات منشئ نموذج bootstrap form.io. يتحدث المقالة الثانية عن بناة النماذج مفتوحة المصدر المستخدمة على نطاق واسع. في المرحلة الحالية ، يعد التفاعل في اتجاهين هو أهم شيء بين مقدمي الخدمات ومستهلكي الخدمة. تميل المؤسسات إلى تلقي ملاحظات متسقة على خدماتها ثم تقوم بصياغة استراتيجيات العمل المستقبلية. ومع ذلك ، فإن النماذج هي لجمع وتخزين المعلومات من العملاء. تنتج الشركات عددًا من النماذج لجمع البيانات حول العمليات المستمرة المختلفة ، وهناك أنواع كثيرة من النماذج بعضها صفحات واحدة وبعضها أشكال متعددة الصفحات. قامت بعض الشركات بتضمين نماذج على بوابةها عبر الإنترنت أو بعضها يستخدم رسائل البريد الإلكتروني أو الأنواع الأخرى من المتوسطة لفضح نماذجها لجمع البيانات. لذلك ، هناك العديد من النماذج مفتوحة المصدر وبرامج إدارة البيانات المتاحة مع إمكانيات بناء النماذج الغنية. في هذه المقالة ، سوف نستكشف مولد نموذج HTML المجاني formbuilder من خلال تغطية النقاط التالية.
ما هو Formbuilder؟
FormBuilder هو مصمم نموذج مفتوح المصدر يتيح للمستخدمين إنشاء نماذج تفاعلية. إنه آمن ، قابل للتمديد ، ويأتي مع قدرات الاستضافة الذاتية. مولد نموذج HTML هذا متعدد اللغات ويوفر الدعم للغات المتعددة. هناك واجهة مستخدم سهلة الاستخدام حيث يمكن للمستخدمين سحب وإسقاط عناصر النماذج لصياغة قالب النموذج المطلوب. علاوة على ذلك ، فإنه يوفر عناصر تحكم غنية وقوالب النماذج القابلة للتكوين. بالإضافة إلى ذلك ، يمكن للمستخدمين إنشاء علامات تبويب متعددة على واجهة المستخدم لإنشاء نماذج متعددة الصفحات. قبل كل شيء ، يمكن للمستخدمين أن يميلوا إلى منشئ النماذج المجاني هذا من خلال تطوير الإضافات الخاصة به. لديها جميع الوثائق المتاحة فيما يتعلق بالتطوير والنشر. إنه مكتوب في node.js وجميع الكود المصدر متاح على github. فيما يلي أهم أبرز المعالم
- I18N متكامل
- الأشكال متعددة الصفحات
- توسع
- دعم أطر JavaScript الأمامية الشهيرة
- سحب وإسقاط واجهة المستخدم
كيفيه التنصيب؟
سيوضح لك هذا القسم من برنامج Builder Builder كيفية إعداد FormBuilder على الجهاز المحلي. قبل المضي قدمًا ، تأكد من تثبيت المتطلبات المسبقة التالية.
- node.js> = 10.9.0
- NPM
- شخص سخيف بعد تثبيت المتطلبات المسبقة ، قم بتشغيل الأمر التالي لاستنساخ الكود المصدري لهذا التطبيق:
git clone https://github.com/kevinchappell/formBuilder
بعد ذلك ، قم بتشغيل الأوامر التالية لتثبيت التبعيات:
cd form-builder<br>npm install
بعد ذلك ، يمكنك بدء التطبيق عن طريق تشغيل الأمر التالي:
npm start
أخيرًا ، سيفتح الأمر أعلاه التطبيق في المتصفح على العنوان التالي:
http://localhost:8080/
كيفية إنشاء نماذج باستخدام formbuilder؟
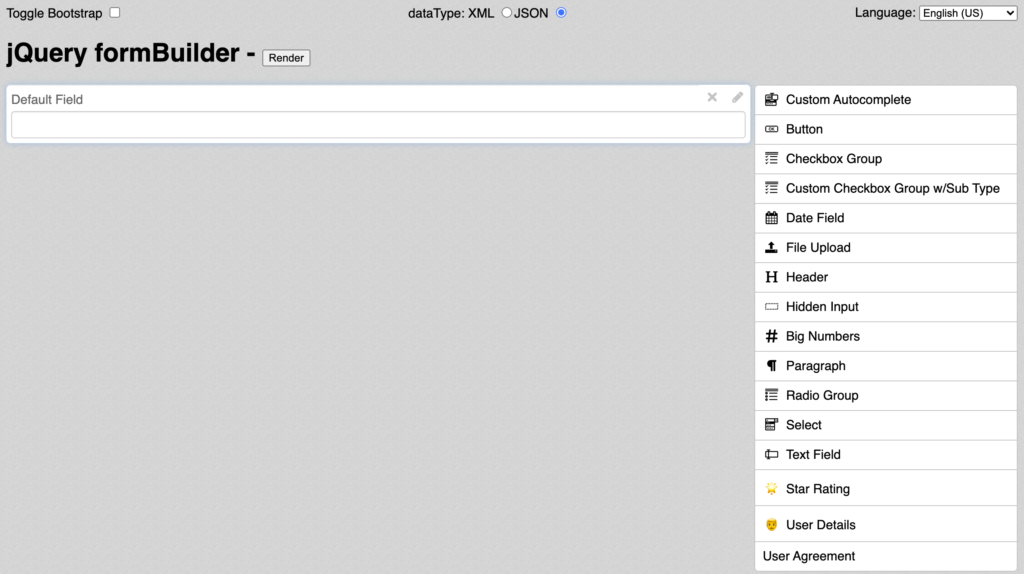
في هذا القسم ، سوف نستكشف ميزات مولد نموذج HTML هذا وسنتعلم كيف يمكننا إنشاء نماذج. ستظهر واجهة المستخدم التالية بمجرد بدء تشغيل الخادم.

المضي قدمًا ، يمكنك رؤية شريط القائمة على الجانب الأيمن. أنه يحتوي على عناصر النماذج مثل الأزرار ، ومربعات الاختيار ، وحقول النص ، وحقول البيانات ، والأسمت ، والفقرة ، وأكثر من ذلك. ومع ذلك ، يمكنك سحب هذه العناصر وإسقاطها في المنطقة الوسطى (قابلة للانخفاض) من الشاشة. في الزاوية العلوية اليسرى ، هناك خيار لتمكين إصدار bootstrap من التطبيق. في الزاوية العلوية اليسرى ، هناك منسد حيث يمكن للمستخدمين تحديد أي لغة متوفرة.

بعد ذلك ، يمكننا سحب أي عنصر وإسقاط أي عنصر في المنطقة القابلة للانخفاض. علاوة على ذلك ، يمكننا تحرير تكوينات أي عنصر كما هو موضح في الصورة أعلاه. هناك خيار لإنشاء نسخة من العنصر الحالي. يمكننا تغيير وضع العناصر مع بعضها البعض.

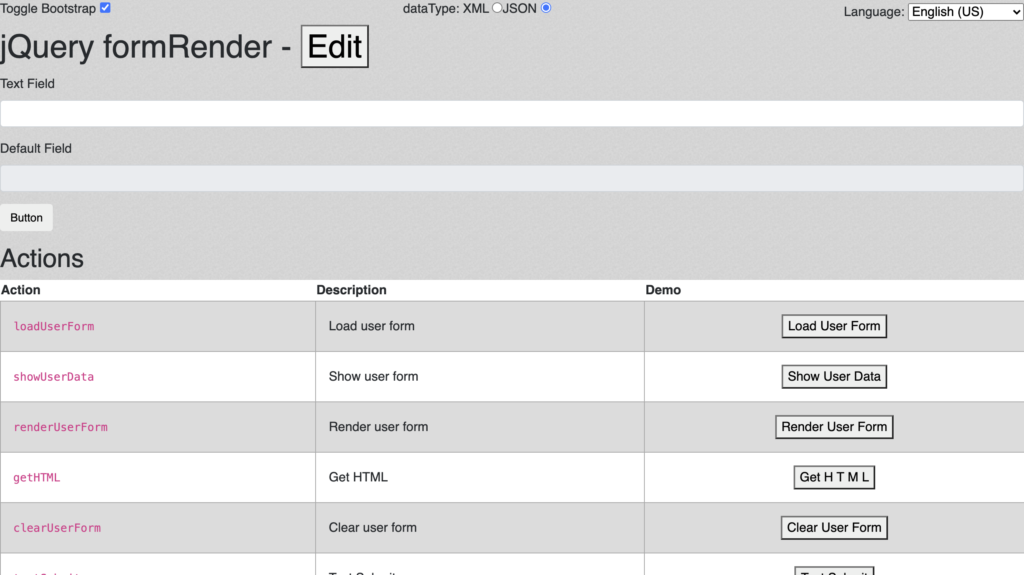
بمجرد الانتهاء من بناء النماذج ، يمكنك تقديم النموذج عن طريق الضغط على زر “العرض” الموضع في المنتصف العلوي. علاوة على ذلك ، هناك العديد من خيارات النماذج حيث يمكن للمستخدمين الحصول على HTML التي تم إنشاؤها خلف النماذج. هناك خيارات أخرى أيضًا مثل تحميل نموذج مستخدم ، وإظهار بيانات المستخدم ، وقم بتعيين نموذج المستخدم ، ومسح نموذج المستخدم. جنبا إلى جنب مع هذه الميزات ، هناك العديد من الإجراءات النماذج المتاحة مثل “GetFieldTypes” التي تُرجع أنواع الحقول المسجلة للنموذج. وبالمثل ، هناك العديد من الإجراءات الأخرى مثل بيانات العرض ، والحصول على XML ، وتعيين البيانات ، وتحرير التبديل ، وغيرها. ومع ذلك ، هناك العديد من الأشياء الأخرى التي يمكنك التحقق منها. نظرًا لأنه مفتوح المصدر ، يمكنك تعديله وفقًا لمتطلباتك.
خاتمة
هذه هي نهاية منشور المدونة. نأمل أن يساعدك هذا البرنامج التعليمي حقًا إذا كنت تتطلع إلى نشر مولد نموذج HTML مفتوح المصدر. غطت هذه المقالة العديد من جوانب Formbuilder حتى تتمكن من اختيار بسهولة بالنظر إلى احتياجات عملك. إن بناة النماذج المجانية مفتوحة المصدر فعالة من حيث التكلفة وتوفير الوقت. لا توفر هذه الأدوات المجانية إمكانات بناء النماذج فحسب ، بل توفر أيضًا النماذج وإدارة البيانات. يمكنك تكوين النماذج مع تطبيقات الويب من طرف ثالث. بالإضافة إلى ذلك ، فإنه يزيل متاعب إنشاء نماذج مختلفة لتطبيقات الأعمال المختلفة بدلاً من أن أصحاب الأعمال يمكنهم جعل أي نوع من النماذج باستخدام بناة النماذج مفتوحة المصدر هذه. علاوة على ذلك ، هناك مكونات إضافية متاحة لمحرري النماذج التي يمكن للمطورين تعديلها وفقًا للمتطلبات. لذلك ، فقد حان الوقت لأتمتة مثل هذه المهام المتكررة من خلال استخدام مولد نموذج HTML مجاني جيد. أخيرًا ، Containerize.com يكتب مقالات حول منتجات أخرى مفتوحة المصدر. لذلك ، يرجى البقاء على اتصال مع فئة النماذج للأخبار والتحديثات العادية.